- Home
- About Us
- The Team / Contact Us
- Books and Resources
- Privacy Policy
- Nonprofit Employer of Choice Award

 Do you ever get lost in the jargon and endless acronyms of digital? Ever get asked by your boss what HTML is? Or whether or not you have SEO on your website?
Do you ever get lost in the jargon and endless acronyms of digital? Ever get asked by your boss what HTML is? Or whether or not you have SEO on your website?
There is, of course, a lot of complexity in digital marketing and fundraising. This can make it exciting (if you’re me!) but also daunting. Websites, in particular, are living and breathing things with so many moving parts that it’s difficult to know everything you feel like you need to.
My team at ST is constantly researching and learning because digital is not a stagnant thing – so I asked our Digital Producer, Raya Pomelkova, to share her list of the top technical tips you should keep in mind when maintaining your charity’s website.
1. Centralize your online presence
Nothing confuses the donor more than window upon window popping up as they try to access different parts of your charity's website. If your donation processing platform can be embedded into the main structure of the site – use that option! If not, see if you can redirect your donor back to your website once they have completed the donation process or have a clear link to go back. If you don’t, people will close the donation window/tab and forget about any other pages on your website that they wanted to visit.
2. Write descriptive page title tags
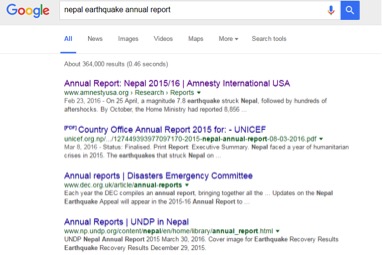
With the rise of user-friendly Content Management Systems (CMS), it has become extremely easy to make sure every page of your website has a clear and unique title tag. Giving each page a clear name in your CMS will automatically recognize it as a title tag. You can also use plug-ins like Yoast SEO to make title tags and page descriptions even more specific. In turn, Google search has become so sophisticated that if a donor is looking for specific information and there is a corresponding page on your website that matches, it will display that page in the results instead of your homepage. For example, I want to search for annual reports of charities that helped the Nepal earthquake relief, so I type in “Nepal earthquake annual report”. The first link that comes up is Amnesty International’s page for their annual report on Nepal for the year of 2015-16.
.
3. Include image alt tags
I can’t even begin to tell you how many times I’ve come across websites that have lines like “main logo” or “group photo” for an alt tag. While some might argue that it is better than having no alt tags at all, really it just adds to search pollution. Try searching images for a “logo” on Google and see how many results come up! To clarify, an alt tag is not the same thing as a photo caption, although it can contain the same copy. An image alt tag is simply alternative text for an image that cannot be displayed due to device or browser constraints. That is why descriptive alt tags not only keep search results relevant to your organization but also are a great way to make sure your webpage is accessible.
4. Make use of headlines
Headlines serve a lot of purposes that are often taken for granted on the internet. They, of course, provide hierarchy for information on the page. Your page title should be the biggest on the page. Followed by sub-headings, section titles and descriptions. Google looks at headlines first to determine if the information on the page is relevant to the search term. Google search bots also have the ability to recognize when a page has proper hierarchy and bump those pages up in the search results, because these pages will guarantee a better user experience.
5. Break up heavy pages with images
Just like with headlines, images – relevant graphics or photos of your work – can aid in user experience by breaking up information on your page into easily-digestible chunks. Images also have the power to make your donor remember more information on the page than they would with plain text. When you do insert images, don’t forget about those alt tags!
Thanks Raya! We will share the rest of Raya’s tips in next week’s issue of eNEWS. Remember that you can always use these tips whether you’re reviewing, updating or overhauling your website – it’s always a work in progress. Your audience will lead you as well as take your lead. And if you’d like to explore any of the above, feel free to reach out @SimrenDeogun or simrend@stephenthomas.ca.
Simren, Director, Digital Innovation, helps ST’s clients exceed their marketing and fundraising objectives through strategic thought leadership.
She has a proven track record of attracting new donors and supporters to her clients’ cause while making sure existing donors feel even closer to the organizations they’re supporting. From developing strategic campaign plans and leading website builds to launching online and email fundraising and marketing programs, Simren leads the agency’s digital and integrated efforts for all of ST’s clients including Kids Help Phone, Médecins Sans Frontières, Surf Life Saving Foundation, the Canadian Cancer Society, and more.
Simren has established herself as an expert in digital marketing, fundraising, and advocacy in the non-profit sector at large, and as a thought-leader with regular articles in Hilborn’s CharityInfo.ca and other industry publications, webinars and speaking engagements.
Raya Pomelkova, Digital Producer, is on the front lines making sure ST delivers the best technical solutions for our clients.
Raya acquired her Digital Media Arts diploma from Seneca College and has successfully navigated her career to include her love for project management, digital and writing. Raya has earned a CAPM (Certified Associate in Project Management) designation in 2015 and is working towards obtaining PMP designation in the future.
As a part of ST’s Digital team, Raya has been working with clients like Kids Help Phone, Médecins Sans Frontières, Amnesty International and others to achieve their online marketing goals.
This is Raya’s first article for Hilborn’s CharityInfo.ca.